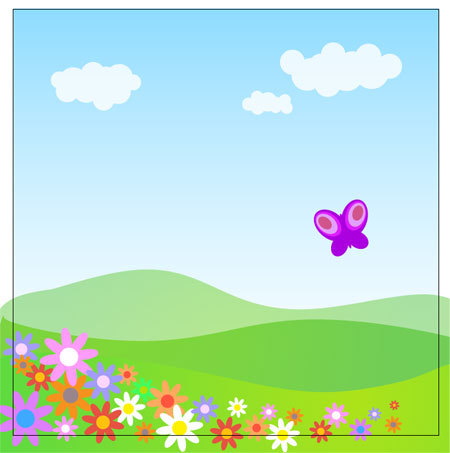
Illustrator– Create a Blissful Vector Scene
A recent post of Blog spoon gragphics was a roudup of vector landscapes used in web design. Follow this Adobe Illustrator tutorial through the process of creating your own simple vector scene form scratch.


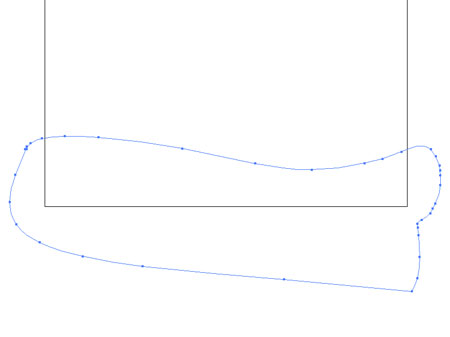
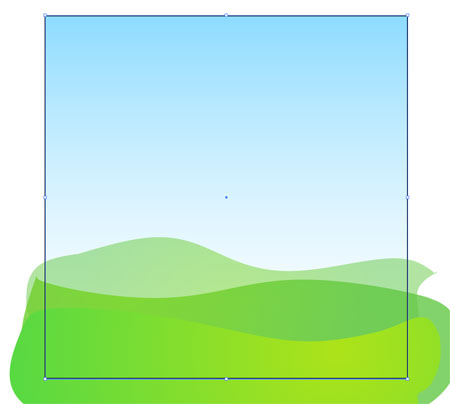
Start with a new document, I'm using a square of 1000px to base the illustration. Using the Pencil tool draw a rough outline, paying particular attention to the curve across the artboard to give a smooth flow.

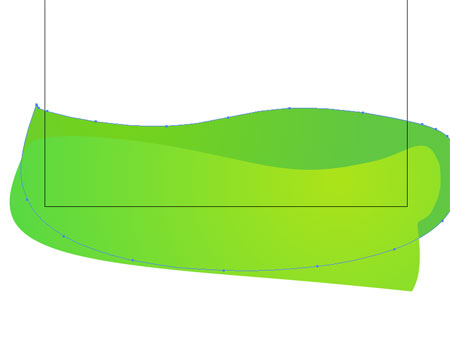
Drag a green radial gradient across the shape to represent the first grassy hill.

With the Pencil tool draw a similar shape, send the shape to the back of the stack by pressing CTRL / CMD + [

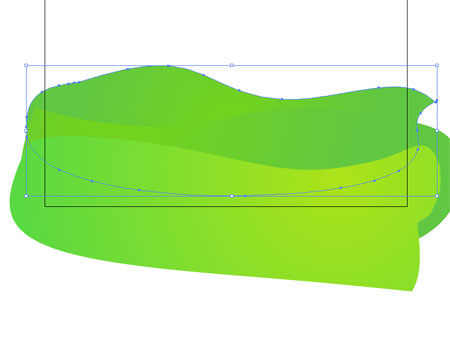
Draw a third hill shape with varying contours and place at the back again.

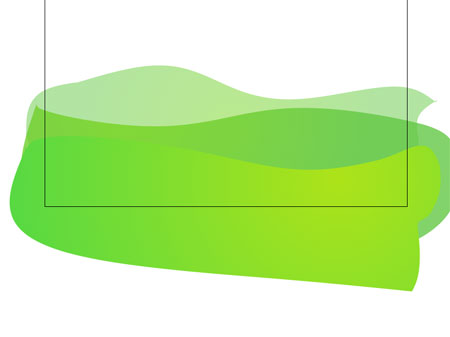
Give more depth to the image by dropping the transparency on the rear two hills, giving the impression that they head off into the distance.

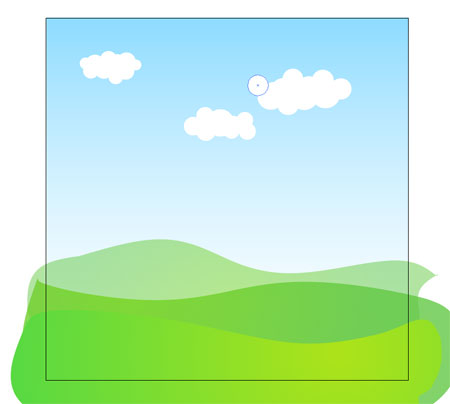
Draw a 1000x1000px square aligned with the artboard and fill with a sky blue to white vertical gradient.

Create some nice stylized clouds with the circle tool, holding Shift to give an equal shape draw multiple versions and place accordingly.

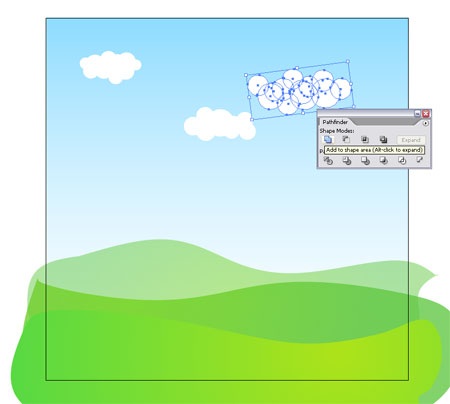
Select each group of circles and combine them into one single shape with the Add to Shape Area option from the Pathfinder tool, click Expand to refresh the outline of the new shape.

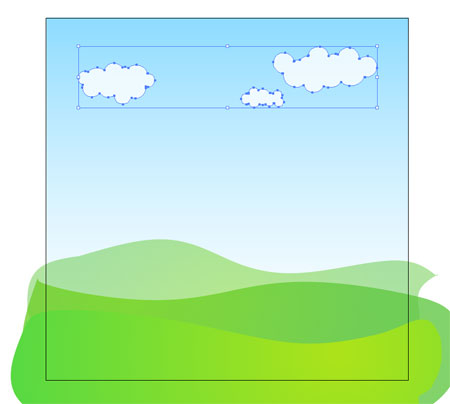
Position the clouds as desired in the sky and drop the opacity slightly.

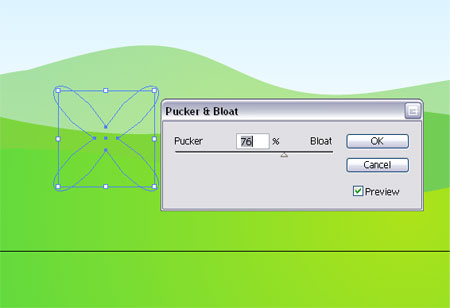
Draw a circle on the artboard and go to Filter > Distort > Pucker & Bloat. Move the slider while previewing the effect to generate some petal style shapes for our flowers.

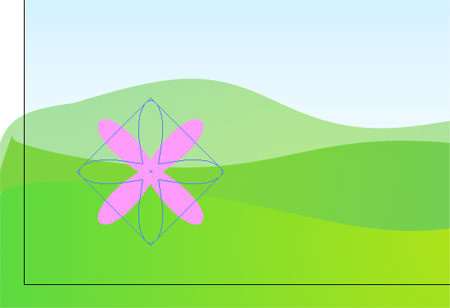
Copy and Paste in Place (CTRL / CMD + F) the petal shape and rotate by 45 degrees (hold Shift) to give eight equally spaced petals.

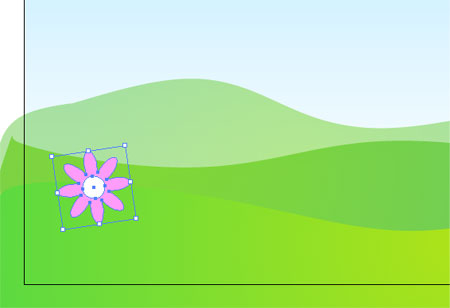
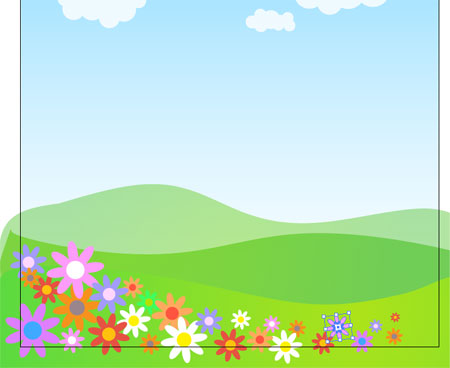
Add a circle to the center and position the flower with in the first hill in the foreground.

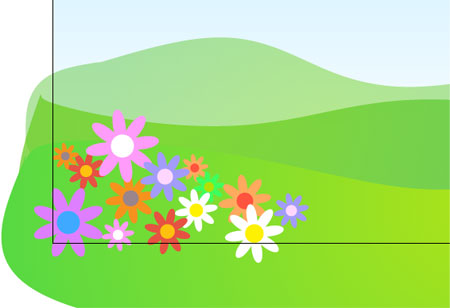
Copy and Paste multiple versions of the flower, scale and rotate each one slightly and position where appropriate. Give each one a slightly different colour scheme.

Continue pasting flower heads right across the foreground, getting smaller as they head down the hill.

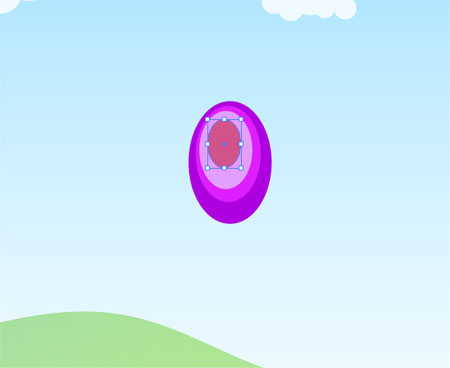
Draw up a cute little butterfly by starting with a group of circles, by pasting and scaling an instance of the circle and changing the colour a simple pattern can be created as a wing.

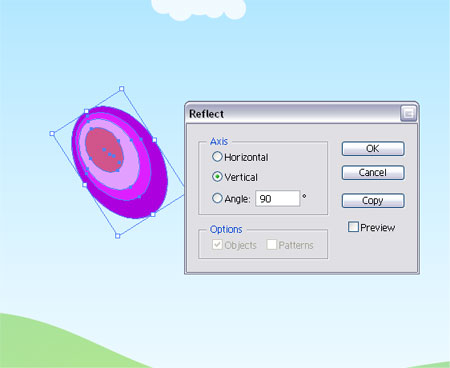
Rotate the wing, duplicate then go to Object > Transform > Reflect to generate a mirror image.

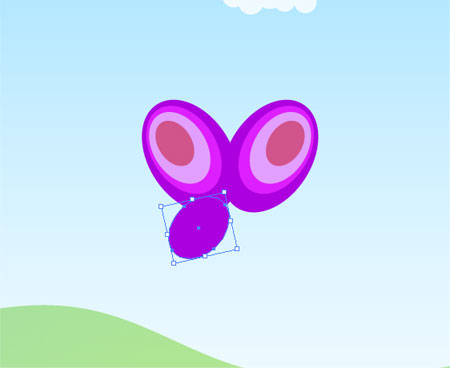
With a slightly smaller circle, create the lower wing.

Reflect and position this smaller wing on the opposite side. Then draw a long thin oval as the body of the butterfly and position it centrally.

Group all of the shapes that make up the butterfly (CTRL / CMD + G) then position the butterfly within the scene.

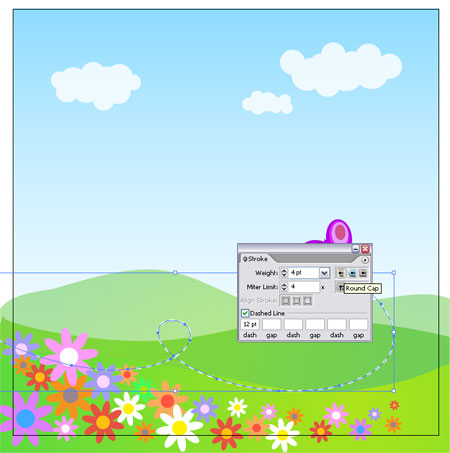
With the pencil tool draw a smooth curve representing the flight path of the butterfly, add a dashed white stroke as a creative touch.

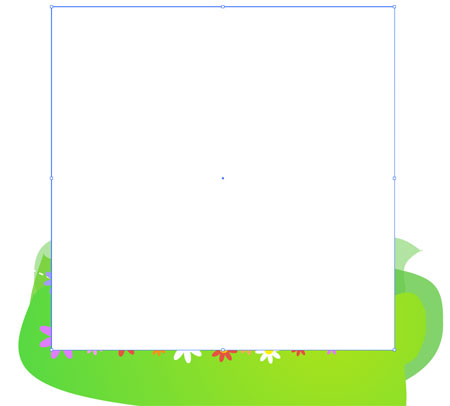
Finalise the image by trimming down any excess shapes, select all the objects by pressing CTRL / CMD + A and group them together then draw a temporary shape over the desired area.

With both the temporary shape and the main group selected, use the Crop option from the Pathfinder tool to trim down the objects into a neat square.


0 Response to "Illustrator– Create a Blissful Vector Scene"
Post a Comment